Dropdown menu adalah menu yang berisi sekumpulan teks atau link yang disingkat menjadi sebuah menu tunggal.Dropdown menu berfungsi untuk
menghemat ruang diblog sehingga ruang yang di gunakan untuk widget archive,
blogroll dll bisa ditampilkan lebih praktis tidak berjejer kebawah.
Contoh tampilannya seperti ini:
Isinya hanya akan tampil jika anda mengklik pada menu tersebut sehingga bisa hemat ruangan blog. Cara ini bisa dijadikan sebagai alternatif blogroll atau kebutuhan lainnya.
Nah untuk membuatnya, caranya sangat mudah:
1. Login ke Blogger. Klik menu Design-> Page Elements
2. Klik Add a Gadget -> HTML/ Javascript
3. Masukkan kode dibawah ini kedalam kotak
Contoh tampilannya seperti ini:
Isinya hanya akan tampil jika anda mengklik pada menu tersebut sehingga bisa hemat ruangan blog. Cara ini bisa dijadikan sebagai alternatif blogroll atau kebutuhan lainnya.
Nah untuk membuatnya, caranya sangat mudah:
1. Login ke Blogger. Klik menu Design-> Page Elements
2. Klik Add a Gadget -> HTML/ Javascript
3. Masukkan kode dibawah ini kedalam kotak
<select onChange="document.location.href=this.options[this.selectedIndex].
value;">
<option value="http://alamatblog.com/#" selected>Blogroll</option>
<option value="http://alamatLink.com/">Nama Link</option>
<option value="http://alamatLink.com/">Nama Link</option>
<option value="http://alamatLink.com/">Nama Link</option>
</select>
Jika anda ingin menambah link baru lagi tambahkan kode
<option value="http://alamatLink.com/">Nama Link</option> diatas </select>
Ganti alamatblog dengan dengan alamat blog anda.
Ganti teks berwarna merah dengan alamat link yang ingin dipasang.
Ganti teks berwarna biru dengan nama link yang ingin ditampilkan.
4. Jika sudah klik Save. Selesai
Catatan:
kode diatas untuk membuka link dalam halaman yang sama. Jika anda ingin membuka link pada halaman baru. Ganti kode
<select onChange="document.location.href=this.options[this.selectedIndex].Menjadi
value;">
<select onchange="javascript:window.open(this.options[this.selectedIndex].
value);">
Menu kategori dropdown yaitu menu yang terletak di bagian bawah dari menu yang dijadikan induk,,
Contoh seperti kategori dropdown punya ane yang induknya “Kata-Kata” bila agan dekatkan kursornya maka akan muncul menu baru yang berisi (kata-kata bijak, kata-kata lucu dll),,
Contoh seperti kategori dropdown punya ane yang induknya “Kata-Kata” bila agan dekatkan kursornya maka akan muncul menu baru yang berisi (kata-kata bijak, kata-kata lucu dll),,
Nah disini ane akan kasih tau bagaimana cara membuat menu tersebut,,
Oke langsung aja gan ikutin langkah-langkahnya ya..
1. Login ke akun wordpress agan,,
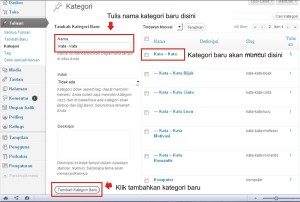
2. Kemudian klik “Tulisan” kemudian klik “Kategori”
3. Lalu muncul halaman untuk membuat kategorinya,,lihat gambar..
4. Bila agan belum punya kategori,,maka agan buat dulu kategori yang akan di jadikan induk,,caranya..
-Pada tambahkan kategori baru ada,,
NAMA: isikan dengan nama kategorinya, misalkan “Kata – Kata” kemudian langsung klik d paling bawahnya “Tambahkan kategori baru”,,maka akan muncul kategori baru,,lihat gambar..
NAMA: isikan dengan nama kategorinya, misalkan “Kata – Kata” kemudian langsung klik d paling bawahnya “Tambahkan kategori baru”,,maka akan muncul kategori baru,,lihat gambar..
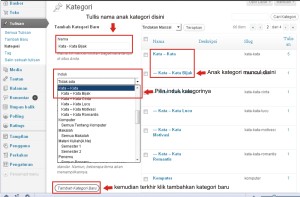
5. Kemudian apabila agan ingin kategori tadi ada anaknya,maka agan
buat lagi kategori baru seperti tadi,,misalkan “Kata-kata Bijak”
Kemudian pada bagian induk agan klik n pilih induknya “misalkan ane induknya “Kata – Kata”,,lihat gambar..
6. Kemudaian klik tambahkan kategori baru,,Selesai deh,,
Silahkan agan menuju halaman utama wordpress agan n lihat pada
kategorinya bila kursor diarahkan ke kategori “Kata-Kata” maka akan
muncul anaknya yaitu “Kata – Kata Bijak”,,



Comments
Post a Comment